Servicios de diseño web responsivo
Descubre qué es exactamente el diseño web responsivo y cómo implementarlo en tu propio sitio web.
¿Qué es el diseño web responsivo?
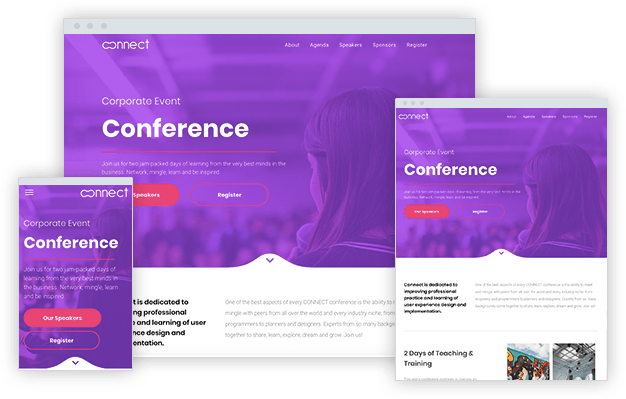
Se trata de un sitio web que adapta correctamente su contenido en cada página al dispositivo y pantalla en que se utiliza. Esto se logra creando páginas web que se ven bien en todos los dispositivos, independientemente del tamaño de la pantalla y el área visible. Un ejemplo clásico es asegurarse de que cualquier imagen del sitio web ajuste su tamaño (ancho y alto) en una pantalla de escritorio al cambiar el tamaño de la ventana del navegador, según las necesidades de visualización.
El vídeo que aparece a continuación muestra cómo conseguí reducir o aumentar el ancho de la pantalla de mi navegador. Esto hace que las columnas y las imágenes se adapten al tamaño de pantalla que seleccioné.
También puedes apreciar los efectos de un buen diseño web responsivo al acercar y alejar la imagen en la pantalla del navegador. Esto debería hacer que el contenido de tu diseño web se adapte al nivel de zoom que desees, como se muestra en el siguiente vídeo.
Cuando un sitio web se adapta correctamente al cambio de tamaño de pantalla del navegador o se visualiza correctamente en diferentes dispositivos como ordenadores, tabletas y teléfonos móviles, entonces los servicios de diseño web responsivo se han realizado correctamente. Incluso al girar un teléfono móvil o tableta para visualizarlo en modo vertical u horizontal, el diseño web también debería adaptarse, como se muestra en el vídeo a continuación.
Cuando los servicios de diseño web responsivo se realizan correctamente, ofrecen a los visitantes de su sitio web una mejor experiencia, también conocida como una mayor experiencia de usuario. Esto se debe a que el sitio web está adaptado para visualizarse en diversos dispositivos y para que el visitante pueda interactuar con él de las diferentes maneras que prefiera.
¿Cuáles son los beneficios de los servicios de diseño web responsivo?
- Como ya se mencionó, un diseño web responsivo, preciso y probado, puede brindar una mejor experiencia de usuario a los visitantes. Otros beneficios de un diseño web responsivo válido son:
- Atrae a un público más amplio mostrando tu sitio web en dispositivos de diferentes tamaños y formas.
- Para aparecer en los primeros puestos de los resultados de los motores de búsqueda, ya que estos premian los sitios web adaptables.
- Un diseño que se adapta a todos los dispositivos, lo que se traduce en un mejor diseño y mayor coherencia de marca.
- Los usuarios pasarán más tiempo en tu sitio web porque es fácil de visualizar. De lo contrario, el visitante abandonará el sitio y la tasa de rebote será mayor.
- Los servicios de diseño web responsivo y sin errores también aumentan las tasas de conversión. Al llegar a una audiencia más amplia y segmentada, y al brindar una experiencia más fluida, los propietarios de sitios web pueden observar un incremento en las llamadas, los envíos de formularios y otras llamadas a la acción en su sitio web.
- Más tráfico a un sitio web porque, desde 2015, la mayoría de las visitas a sitios web provienen de dispositivos móviles.
¿Cómo lograr un desarrollo web responsivo y preciso?
Un desarrollador o diseñador web puede lograr que una página web sea responsiva utilizando HTML y CSS para que cambie de tamaño automáticamente en todos los dispositivos.
La siguiente etiqueta meta de viewport debe añadirse a todas las páginas web para que sean adaptables a dispositivos móviles:
En resumen, la metaetiqueta viewport le da instrucciones al navegador sobre cómo controlar las dimensiones y el escalado de la página web. En otras palabras, permite ajustar la página web al tamaño de la pantalla del dispositivo.
Para que una imagen sea adaptable, debes añadirle una propiedad CSS de ancho del 100%, que recomiendo añadir a todas las imágenes, además de una propiedad CSS de ancho máximo. El ancho máximo evita que la imagen sobrepase un tamaño de ancho determinado al visualizar la página web, y también permite que se reduzca cuando su ancho está establecido al 100%.
Para redimensionar el texto, recomiendo usar media queries. Esto se logra ajustando la propiedad CSS `font-size` del texto según el ancho del dispositivo. Como mencioné brevemente, usar media queries es la mejor opción para crear una página web responsiva. Con media queries, puedes definir propiedades CSS completamente diferentes para un elemento HTML según el tamaño del navegador.
En el siguiente vídeo, muestro cómo aplicar diversas propiedades CSS para que los elementos sean compatibles con dispositivos móviles:
El objetivo principal de crear una página web responsiva es que sea accesible para todos los tamaños de pantalla, especialmente para móviles. Hoy en día, existen numerosos frameworks de diseño web responsivo fáciles de usar para lograr que tu sitio web sea adaptable. Al agregar los archivos CSS necesarios del framework a tu sitio web, notarás inmediatamente la diferencia en el diseño. Solo necesitas seguir su documentación para configurar tu sitio web como responsivo.
Algunos de los frameworks más populares son:
- Oreja
- Fundación Zurb
- Bulma
- UIkit
¿Cómo se puede comprobar la capacidad de respuesta de una página web?
Existen dos formas comunes de comprobar la capacidad de respuesta de un sitio web: utilizar herramientas especiales o usar el navegador, ya que la mayoría de los navegadores modernos incluyen una herramienta para inspeccionar la página web.
Por ejemplo, en el siguiente vídeo, muestro cómo comprobar la adaptabilidad de mi sitio web utilizando la herramienta Inspector de Microsoft Edge. Esto me permite ver la página web en diferentes dispositivos móviles y tabletas, rotarla a modo vertical u horizontal y comprobar cómo se verá en algunos tamaños de pantalla comunes.
También puedes usar herramientas especializadas como Browserstack, una de las plataformas líderes mundiales en pruebas de software, para comprobar la capacidad de respuesta de una página web. En el siguiente vídeo, te muestro lo fácil que es usar Browserstack:
¿Cuáles son algunos ejemplos de sitios web responsivos?
Siempre es bueno ver ejemplos de diseño web responsivo disponibles en línea. A continuación, te presento una lista de excelentes ejemplos cuya adaptabilidad puedes comprobar redimensionando la ventana de tu navegador en tu ordenador y visualizando los ejemplos en una tableta y un teléfono móvil:
- Regatear
- Github
- Impulso del cliente
- Salto mágico
- Shopify
- Web Developer - Gustavo Amezcua
- El mejor centro de mensajes
- Limpieza de alfombras ecológicas de Miracle Services
¿Cómo utilizar frameworks de diseño web responsivo para que su sitio web sea responsivo?
En el siguiente vídeo, muestro cómo crear una página web con diseño adaptativo utilizando el framework Bootstrap. Esto significa que se adaptará correctamente a dispositivos de escritorio, ya que actualmente, debido al diseño adaptativo que se está utilizando, no se ajusta al tamaño de la pantalla de un navegador de escritorio.
¿Cuál es la diferencia entre diseño web responsivo y diseño web adaptativo?
Hay un aspecto fundamental a tener en cuenta al crear un sitio web responsivo: asegurarse de que el sitio adopte un enfoque específico para que sea accesible desde la mayoría de los dispositivos. Esto se logra determinando si el diseño web será responsivo o adaptativo.
El diseño web responsivo adapta una versión de una sola página a los diferentes dispositivos. En cambio, el diseño web adaptativo muestra una versión distinta de una página web según el dispositivo en el que se visualice.
Gracias al diseño responsivo, cualquier navegador en cualquier dispositivo podrá acceder al código CSS encargado de ajustar los elementos de la página web. Este código CSS hará que la página se visualice de forma diferente según las consultas de medios y las reglas que contenga.
El diseño adaptativo funciona mediante un script que detecta el tamaño de la pantalla. Una vez que el script conoce el tamaño de la pantalla del navegador del dispositivo, muestra la página web con una plantilla diferente. Se podría decir que se muestra un diseño, versión o plantilla distinta de la página web porque no solo se aplican ciertas propiedades CSS según el dispositivo, sino que también se utiliza código HTML diferente.
Una forma sencilla de comprobar si un sitio web tiene diseño adaptativo o responsivo es abrirlo en un ordenador de sobremesa o portátil y reducir el tamaño de la ventana del navegador. Generalmente, no todos los elementos de la página se adaptan a un tamaño de ventana menor en un ordenador de sobremesa, ya que se sigue utilizando el mismo dispositivo.
En mi opinión, no existen inconvenientes en el uso de un diseño web adaptativo por las siguientes razones:
- Los elementos de una página web pueden mostrarse u ocultarse en ordenadores de sobremesa, tabletas y teléfonos móviles.
- Un diseño adaptativo seguirá ofreciendo las ventajas de un sitio web que funciona en diferentes dispositivos.
El sitio web de The Home Depot es un ejemplo de diseño web adaptativo.